Gruppe opgave statistik:
Hvilke funktioner er vigtige i en webshop?
- Vi anser følgende som værende essentielle funktioner i en webshop.
- Kategoriopdeling
- Kontaktmuligheder
- Reviews fra andre kunder
- God søgefunktion
- Relaterede varer
- Visning af tilbud i % samt pris
- Overskuelig indkøbskurv
- Overskueligt betalingssystem
- Chatfunktion
Se på et eksempel af en kendt webshop og
analyser funktionalitet vedr. webshoppen.
Flow-chart
over købsprocess som vi mener den bør se ud:
Eksempel: Komplett.dk
På Kompletts webshop er der tydeligt tænkt
over kategoriseringen af deres produkter. Navigationen fremstår enkel og intuitiv,
hvilket giver én lyst til at se mere. Endvidere har de en god søgefunktion, der
gør det nemmere at finde specifikke produkter. Produkternes rabat vises i % og
tal, der giver kunden et godt overblik over hvor meget der egentlig spares.
I forbindelse med at man kigger på et
produkt har de reviews fra andre kunder der har købt dette produkt, hvilket kan
være en god rettesnor hvis man sidder og er i tvivl omkring et køb.
Udover dette har de også en relateret
varer funktion der giver god mulighed for at finde varer der relatere sig til
det du kigger på.
I forhold til deres indkøbskurv er denne
godt organiseret og nem at overskue, hvilket også gør sig gældende for deres
betalingssystem.
Komplett giver dog ikke muligheden for at
købe som en gæst og tvinger potentielle kunder til at registrere en bruger før
de kan færdiggøre deres køb. Det kan skræmme mange potentielle kunder væk.
Dette har stor betydning i forhold til om
man gennemfører et givent køb. De har endvidere en livechat, hvilket vi synes
er en rigtig vigtig funktion på en velfungerende webshop.
Komplett kurv:
Komplett kasse:
Eksempel: Proshop.dk
På Proshops webshop er der som på Kompletts tænkt over
tingene, siden er relativ overskuelig og nem at finde rundt på, jeg finder dog
Kompletts måde at gøre tingene på en smule mere overskuelig. Det er dog ikke
noget der har så stor betydning at jeg ikke ville købe fra Proshop. Enten er
der ikke nogle tilbud på siden ellers vises de MEGET dårligt.
Proshop har en fin søgefunktion som virker “live”, og
du finder nemt den vare du leder efter. Deres navigation og kategorier er også
overskuelige og nemme at gå til. Der findes på Proshop kunde review men man
skal klikke på stjernerne for at finde dem frem, også er de fra blandet sider
hvilket både er godt og skidt. De er desværre ikke så lette at få øje på som på
komplett, da du skal finde dem via den stjerne rating produktet har fået.
Relateret varer fungere rigtig fint, du får et
fornuftigt udvalg af alternative varer men også tilbehør, eks. Vælger du CPU
vil du få vist CPU kølere som tilbehør.
Indkøbskurven er overskuelig og giver et godt overblik
over priser osv.
Deres betaling virker overskuelig og de beder om alle
de oplysninger du ville forvente. Du kan i bunden se hvilke step du er på og
hvor mange der er tilbage før ordren er afgivet.
Live chat, levere de også både til private og erhverv.
Praktisk information som kontakt RMA osv. er nemt at finde da alt står i
footeren på siden.
Købsprocess. Dine varer er nemme at finde, og det er
nemt at se om en varer er på lager. Tryk Køb på varen og tryk derefter på
kurven, du kan nu se alle de varer du har valgt i et lækkert og overskueligt
design. Tryk gå til kasse, de vil nu bede om dine oplysninger og du kan
gennemføre købet.
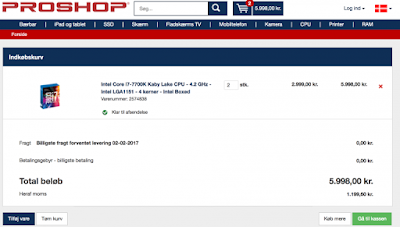
Proshop Kurv.
Proshop Kasse
Eksempel: Computersalg.dk
ComputerSalg.dks
webshop er bygget op med klar fordeling af kategorier, banner, reklamer og
lister med populære produkter. Navigationen er opdelt i forskellige kategorier,
efter hvilket teknologi man leder efter. Der er ikke nogen måde at vurdere
produktet og det kan have både fordele og ulemper (gode anmeldelser giver
mersalg mens dårlige produktanmeldelse giver mindre salg)
De har en god søge
funktion som med ajax løbende giver forslag til hvad man søger efter, det gør
søgningen mere innovativ, da man undgår en liste med alle søgte resultater men
går direkte fra søgefeltet ind på produkt siden. Der er ikke nogen
iøjnefaldende måde at se et tilbud på, da alle priser står med sort.
Går man ind på et
specifikt produkt får man alle informationer om produktet og mange lister med
relaterede produkter, hvilket er godt for mere salg.
Måden
på købsprocessen er opbygget er meget innovativ med få klik for at komme til
muligheden for køb. Når man trykker på køb vare, vil der komme et modal vindue
op med 2 valgmuligheder: Shop videre eller gå til kurv. Fra indkøbskurven er
købsprocessen meget traditionel med breadcrumbs for hvert skridt mod salget.
Computersalg
kurv:
Computersalg kasse:
E-commerce
Best Practices
Optimizely Blog:
1.
Use artwork to make an emotional connection with new visitors on the homepage
Alle 3 butikker bruger
et banner på deres forside, her viser de gode tilbud eller nye produkter. Nogle
af disse bannere er pæne og springer i øjnene nogle af dem med “art” men ikke
som bloggen beskriver det.
2. Experiment with the best email
capture methods
Alle 3 butikker gør dig
først opmærksom på deres nyhedsbrev til sidst i handlen. Du bliver altså ikke
mødt af et opsøgende nyhedsbrev der forsøger at fange dig ved ankomst.
3. Test a value proposition adjacent
to the product page CTA
Alle 3 butikker giver
dig fri fragt hvis du køber over et vist beløb. Dette
vises ved køb knapperne.
4. Keep shoppers focused with a
prominent breadcrumb
Alle 3 butikker bruger
breadcrumbs i processen.
5. Confirm when shoppers add a
product to their cart
Komplett: Når du trykker
køb til knappen ændre sig og vise dig at det er tilføjet kurven
Computersalg: Modal der
fortæller produktet er tilføjet
Proshop: Sendes direkte
til kurven.
8. Test when visitors need to register
Komplett: Her skal du
oprette dig, det skal du gøre allerede når du trykker til kassen
Proshop og Computersalg
giver begge mulighed for at købe som gæst.
9. Break up form fields on mobile
Komplett: Kræver en
bruger for at komme her til, når du logger ind er deres system meget overskueligt
og lækkert på mobil.
Computersalg: Form er
delt op, det er nemt og overskueligt.
Proshop: Form er ikke
opdelt. Alt kommer i en lang række.